Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 자바
- 자바스크립트
- 기초코딩
- 기초 코딩
- 구글캘린더api
- 리액트프로젝트세팅
- 자바스크립트 기초
- spring
- javaspring
- 구글 oauth
- react
- 리액트세팅
- 스프링부트
- Javascript
- 마이바티스
- springboot
- 웹
- 자바스크립트기초문법
- 처음만나는자바스크립트
- CSS
- mybatis
- 리액트초기세팅
- HTML
- Spring Boot
- 코딩
- java
- 전자정부 서버세팅
- 자바스크립트기초
- 웹앱
- js
Archives
- Today
- Total
인생 디벨로퍼
[Ajax] 비밀번호 확인 본문
728x90
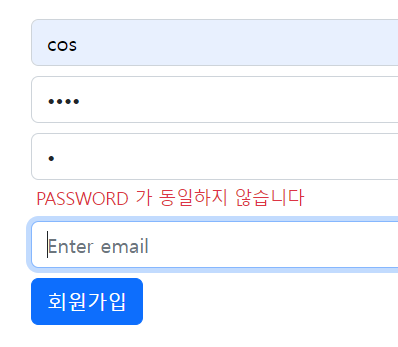
<div class="form-group mb-2">
<input type="password" name="password" class="form-control" placeholder="Enter password"
id="password">
</div>
<div class="form-group is-invalid">
<input type="password" class="form-control" placeholder="Enter passwordCheck" id="passwordCheck" onchange="check()" >
</div>
<div id="check" class="invalid-feedback mb-1 m-1" >
PASSWORD 가 동일하지 않습니다
</div>
<div class="form-group mt-2 mb-2">
<input type="email" name="email" class="form-control" placeholder="Enter email" id="email">
</div>
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
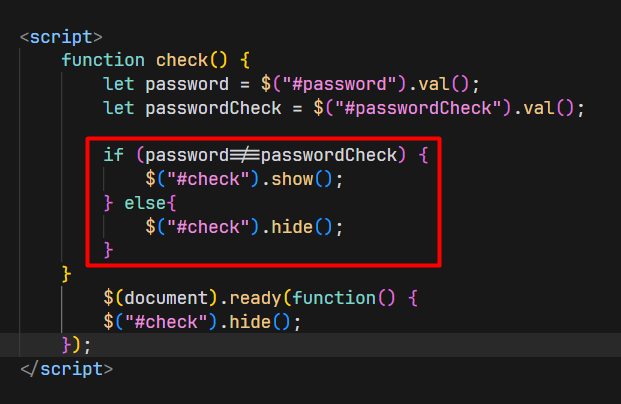
<script>
function check() {
let password = $("#password").val();
let passwordCheck = $("#passwordCheck").val();
if (password!==passwordCheck) {
$("#check").show();
} else{
$("#check").hide();
}
}
$(document).ready(function() {
$("#check").hide();
});
</script>

비밀번호가 일치하지 않으면 div id = "check" 가 활성화

- .show()
- .hide() : 보여주기, 숨기기 메소드 사용

페이지 로드시 숨긴 상태로 설정✔
728x90
'JAVA Spring' 카테고리의 다른 글
| myBatis 페이징 연습 (0) | 2023.06.20 |
|---|---|
| Cookie 아이디 저장하기 (0) | 2023.06.18 |
| [Ajax] 좋아요 만들기! (0) | 2023.06.18 |
| [Ajax] 썸네일 수정 contentType 설정 (0) | 2023.06.17 |
| SHA-256 해시 함수 코드 (0) | 2023.05.12 |




