Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 마이바티스
- 처음만나는자바스크립트
- 코딩
- javaspring
- 자바스크립트 기초
- 자바스크립트기초
- 스프링부트
- Javascript
- 기초코딩
- 전자정부 서버세팅
- 구글 oauth
- Spring Boot
- 리액트프로젝트세팅
- 자바스크립트기초문법
- react
- 자바
- 리액트세팅
- 리액트초기세팅
- springboot
- 기초 코딩
- js
- spring
- 웹
- 구글캘린더api
- 웹앱
- mybatis
- 자바스크립트
- CSS
- HTML
- java
Archives
- Today
- Total
인생 디벨로퍼
[Bank App] 1강 초기 세팅 본문
728x90
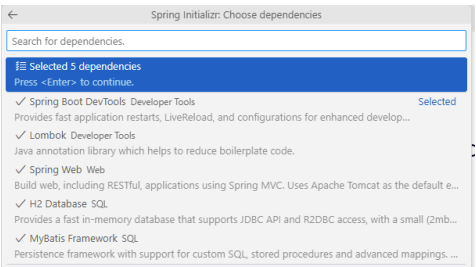
프로젝트 생성

build.gradle
dependencies {
implementation 'javax.servlet:jstl'
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
}
application.yml
server:
port: 8080
servlet:
encoding:
charset: utf-8
force: true
spring:
mvc:
view:
prefix: /WEB-INF/view/
suffix: .jsp
datasource:
url: jdbc:h2:mem:test;MODE=MySQL
driver-class-name: org.h2.Driver
username: sa
password:
# sql:
# init:
# schema-locations:
# - classpath:db/table.sql
# data-locations:
# - classpath:db/data.sql
h2:
console:
enabled: true
output:
ansi:
enabled: always
mybatis:
mapper-locations:
- classpath:mapper/**.xml
configuration:
map-underscore-to-camel-case: true
프로젝트 세팅
table.sql
CREATE TABLE user_tb(
id int auto_increment primary key,
username varchar unique not null,
password varchar not null,
email varchar not null,
created_at timestamp not null
);
data.sql
INSERT INTO user_tb(username, password, email, created_at) values('ssar', '1234',
'ssar@nate.com', now());
commit;
서버 test
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Home 페이지</h1>
</body>
</html>package shop.mtcoding.bankapp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("home")
public String home() {
return "home";
}
}

728x90
'Project > 개인 Project - Bank App' 카테고리의 다른 글
| [Bank App] 6강 회원가입 만들기 (0) | 2023.06.10 |
|---|---|
| [Bank App] 5강 익셉션 핸들러 만들기 (0) | 2023.06.10 |
| [Bank App] 4강 JSP 파일 세팅 (0) | 2023.06.10 |
| [Bank App] 3강 화면 구현 (0) | 2023.06.09 |
| [Bank App] 2강 모델링 (0) | 2023.06.09 |




