Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- HTML
- springboot
- 스프링부트
- 기초 코딩
- 코딩
- js
- 리액트세팅
- 웹
- Spring Boot
- 웹앱
- 자바스크립트기초문법
- 구글캘린더api
- mybatis
- 자바스크립트
- 자바스크립트기초
- 전자정부 서버세팅
- 기초코딩
- 자바스크립트 기초
- 리액트프로젝트세팅
- 자바
- CSS
- 마이바티스
- 구글 oauth
- Javascript
- spring
- 리액트초기세팅
- 처음만나는자바스크립트
- react
- java
- javaspring
Archives
- Today
- Total
인생 디벨로퍼
이력서 상세보기 / 네버엔딩 select 본문
728x90


<계획>
- 각각의 요소들을 resume_id 로 조회 하여, list 로 for문을 돌려준다.
- 요소들을 조회할때, master 테이블을 조인해야한다.
간단한듯 하지만, 가야할 길일 멀다...
Controller
@GetMapping("/resume/{id}/detail")
public String resume(@PathVariable int id, Model model) {
Employee principal = (Employee) session.getAttribute("principal");
if (principal == null) {
throw new CustomException("인증이 되지 않았습니다", HttpStatus.UNAUTHORIZED);
}
model.addAttribute("empInfo", employeeRepository.findById(principal.getId()));
List<ResumeCareer> resumeCareers = resumeCareerRepository.findByResumeId(id);
model.addAttribute("resumeCareers", resumeCareers);
List<ResumeGraduateRespDto> resumeGraduates = resumeGraduateRepository.findByResumeId(id);
model.addAttribute("resumeGraduates", resumeGraduates);
List<ResumeLicenseRespDto> resumeLicense = resumeLicenseRepository.findByResumeId(id);
model.addAttribute("resumeLicense", resumeLicense);
List<ResumeStackRespDto> resumeStack = resumeStackRepository.findByResumeId(id);
model.addAttribute("resumeStack", resumeStack);
model.addAttribute("resume", resumeRepository.findById(id));
return "resume/detail";
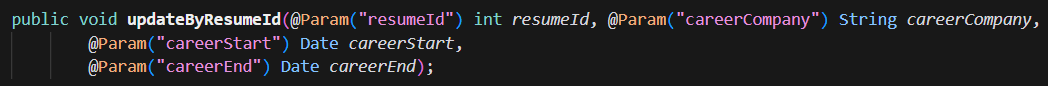
}Repository




.xml

career 는 master 테이블을 가지지 않기에, 간단히 데이터를 찾을 수있다.
나머지 요소들은, inner join 쿼리를 작성한다.
https://steponecoding.tistory.com/7
개인정보 뿌리기 (select, inner join) / 가장 간단한 inner join
아주 간단한 기능이지만, 테이블 관계 이해가 필수! https://steponecoding.tistory.com/5 개인정보 insert (form) 먼저, 테이블 관계를 정리해야했다.. Controller @PostMapping("/employee/save") public String save(EmployeeGradua
steponecoding.tistory.com
inner join 쿼리를 쓰는 과정은 다음 포스팅을 참고 하자!



.jsp
<c:forEach items="${resumeCareers}" var="resumeCareers">
<div class="d-flex">
<div class="align-items-center d-flex mb-2">
<div class="BB"></div>
<span class="my_list">회사명</span>
<p class="my_text" style="width: 190px;">${resumeCareers.careerCompany}</p>
</div>
<div class="align-items-center d-flex mb-2">
<div class="BB"></div>
<span class="my_list">재직기간</span>
<p class="my_text">${resumeCareers.careerStart} ~ ${resumeCareers.careerEnd}</p>
</div>
</div>
</c:forEach>기본기를 튼튼히...!
간단한 기능이라 생각했지만, 테이블이 쪼개지고 디테일해지는 과정에서 쉽지는 않았다.
기본 개념을 확실히 잡고 가야, 더 다양한 상황에 확실히 대응할 수 있을것 같다...
728x90
'Project > Mini Project - Rodonin (구인구직)' 카테고리의 다른 글
| 이력서 등록 (ajax 를 사용한 insert) (0) | 2023.03.12 |
|---|---|
| @RequestBody 에 관하여... (0) | 2023.03.10 |
| 이력서 리스트 만들기 (select, ajax 를 이용한 delete) (0) | 2023.03.08 |
| 이력서 리스트 만들기 쿼리 / 절대 간단하지 않은 join (0) | 2023.03.07 |
| 개인정보 뿌리기 (select, inner join) / 가장 간단한 inner join (0) | 2023.03.06 |




